By A Mystery Man Writer

I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

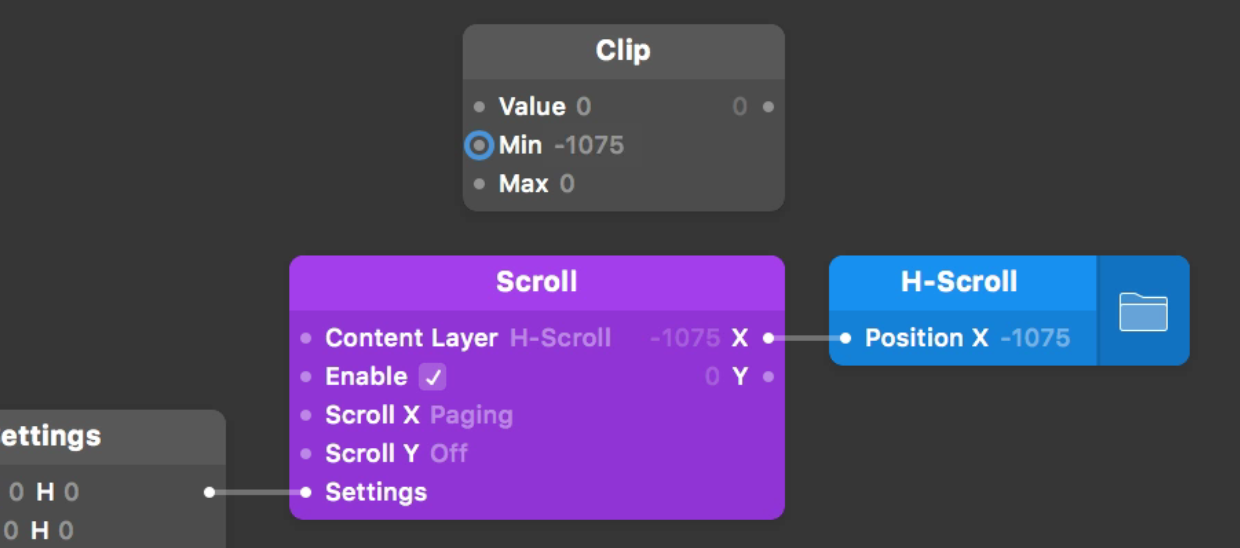
Origami Studio — Horizontal Scrolling
Crosstab - disable separate scrollbars for dimensi - SAP Community

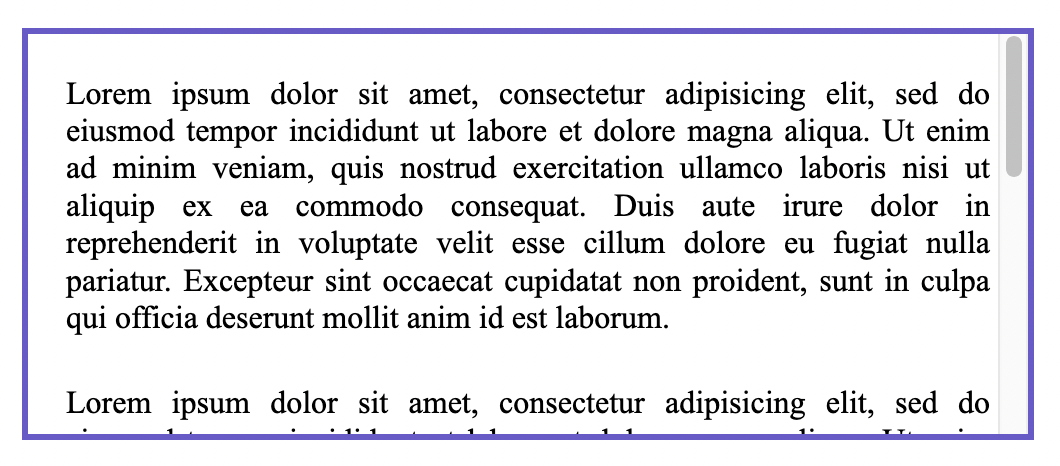
Spacing between lines in history screen - Lemma Soft Forums

scrollbar-gutter - CSS: Cascading Style Sheets

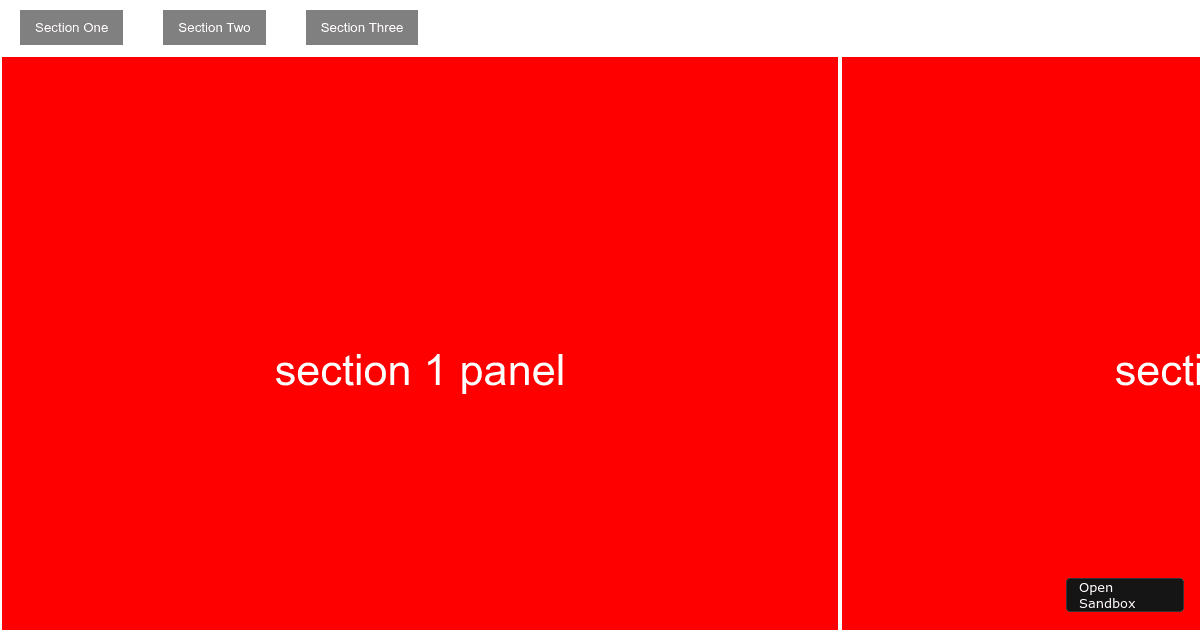
remove white space after horizontal scroll - Codesandbox

How to Hide the Scrollbar in CSS

Horizontal scrolling - Webflow University Documentation

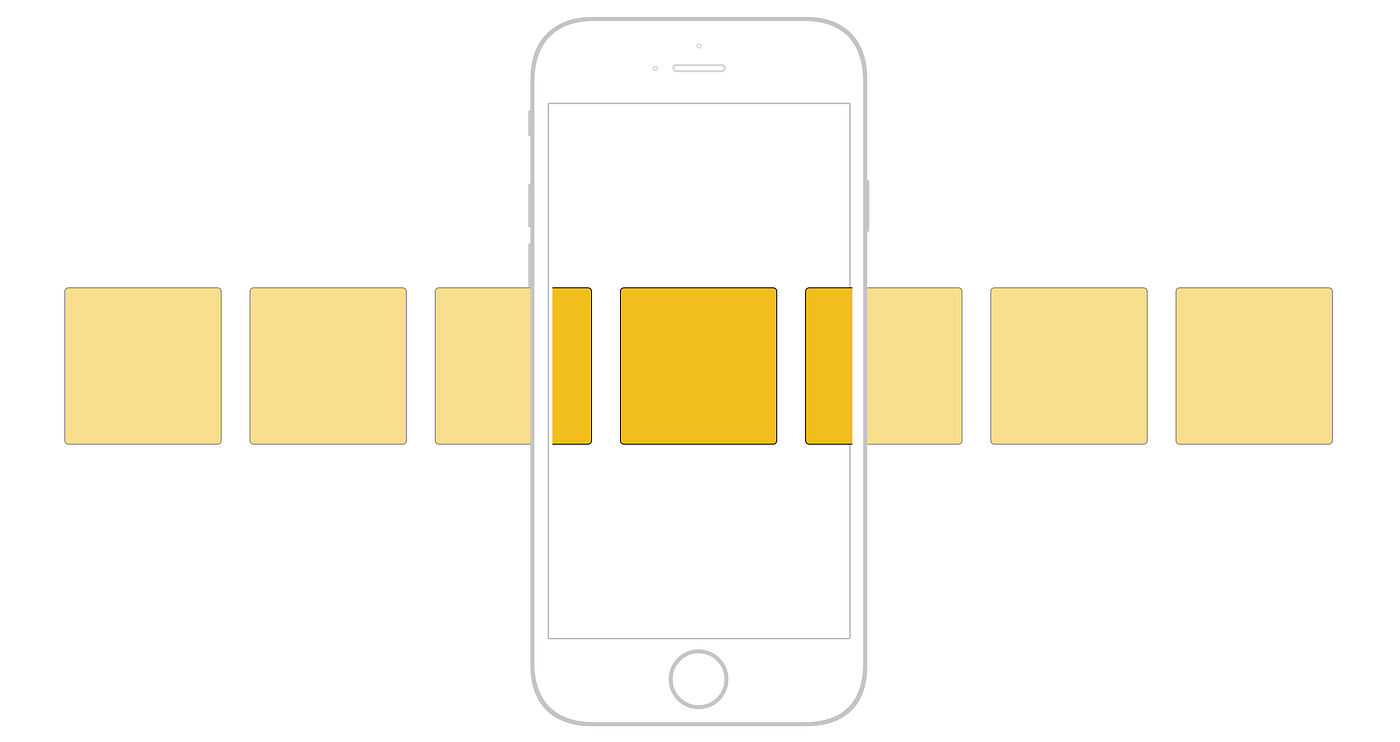
How To Create Horizontal Scrolling Containers, by Colin Lord

Scrollbar in HTML Table Learn How to Create a Scrollbar in Html Table?

scrollbar-gutter - CSS: Cascading Style Sheets

CSS Grid Horizontal scroll, adding space before and after scrolled items - Stack Overflow