By A Mystery Man Writer

Apparently now dropdown and other native elements have the possibility to modify padding. But the dropdown arrow icon still with the same padding as always.

Building a dialog component, Articles

How can we change the width/padding of a Flutter DropdownMenuItem

DropdownButton class - material library - Dart API

dropdown_button2

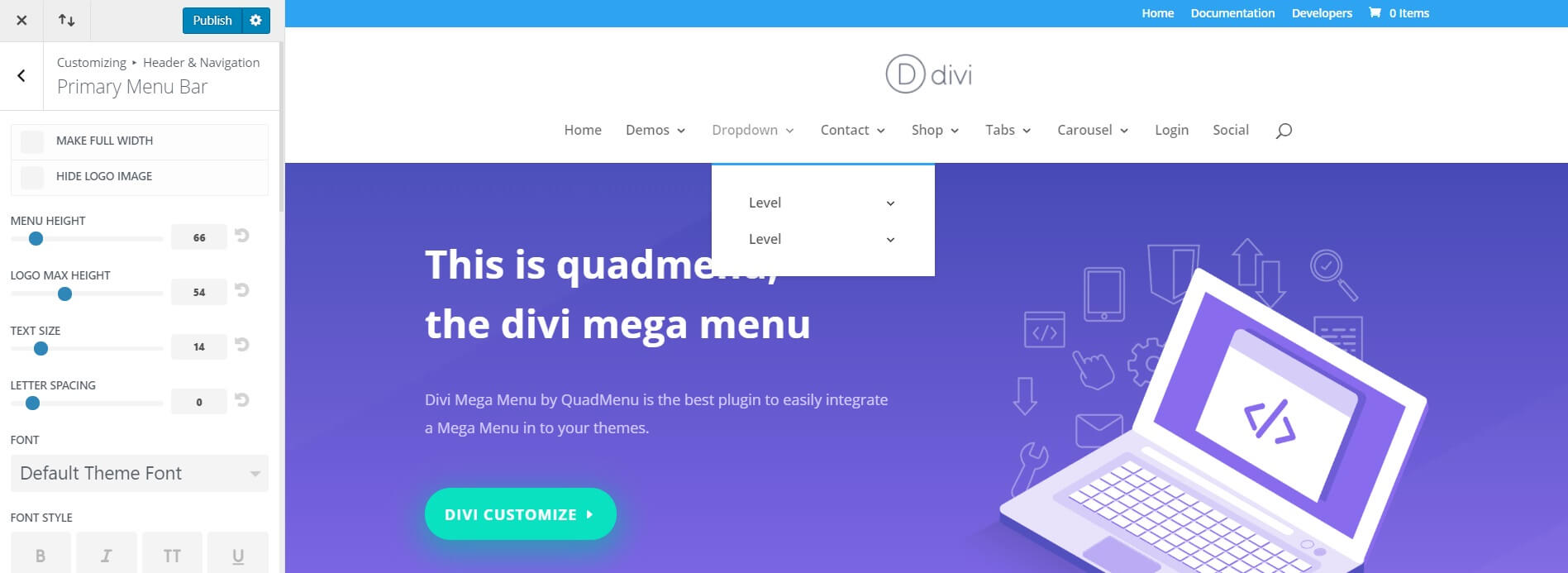
CSS codes to personalize the menu with Divi by Elegant Themes

The behaviour of `DropdownButtonFormField` padding is weird

New in Rise 360: Enhanced Block Settings and Block Contrast

Panel menu instead of icons in two lines - Plugins ideas

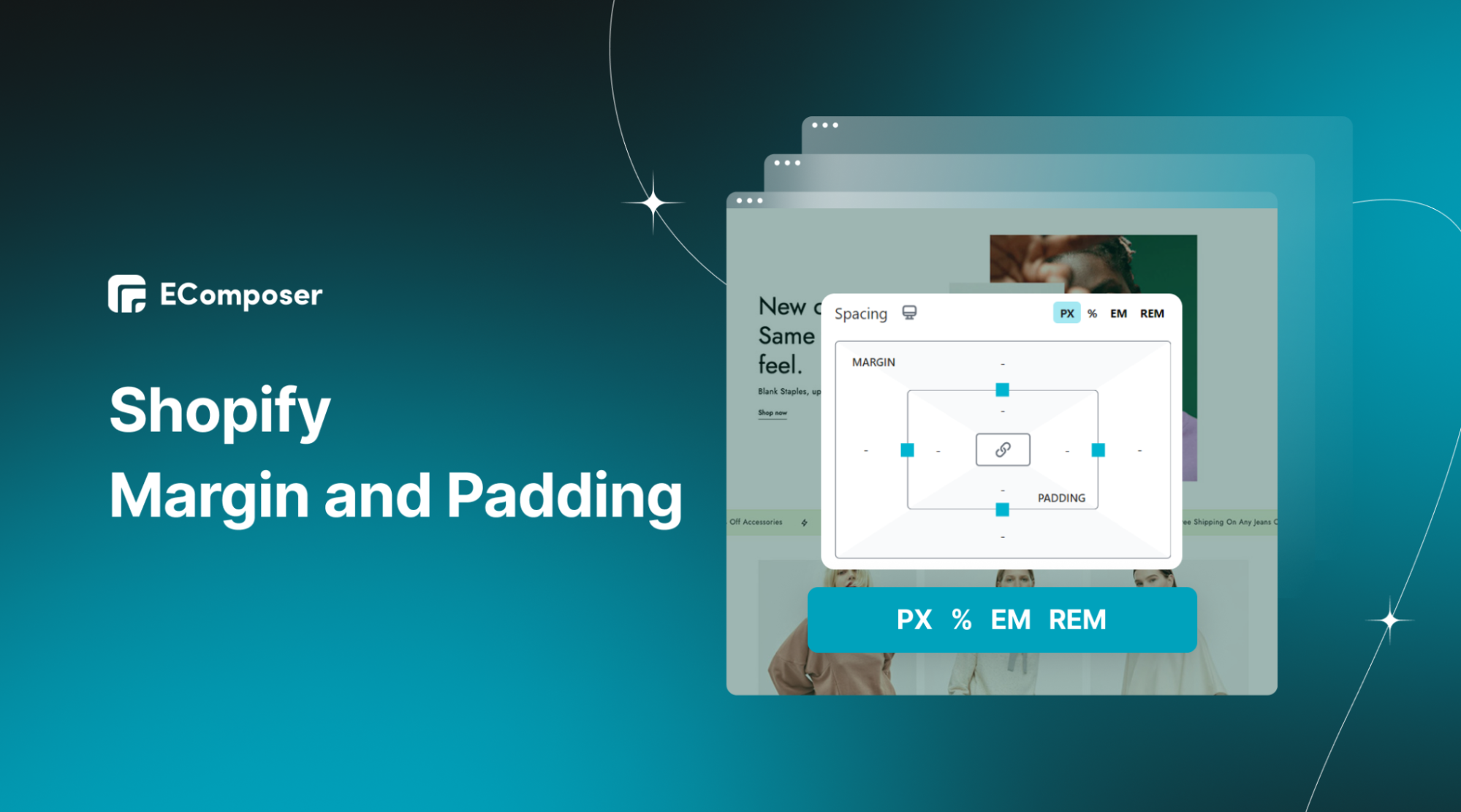
Shopify Margin & Padding: Everything You Need To Know! - EComposer

Margin vs Padding: How They Differ & How to Use Them

How to keep the element's location when resizing the webpage

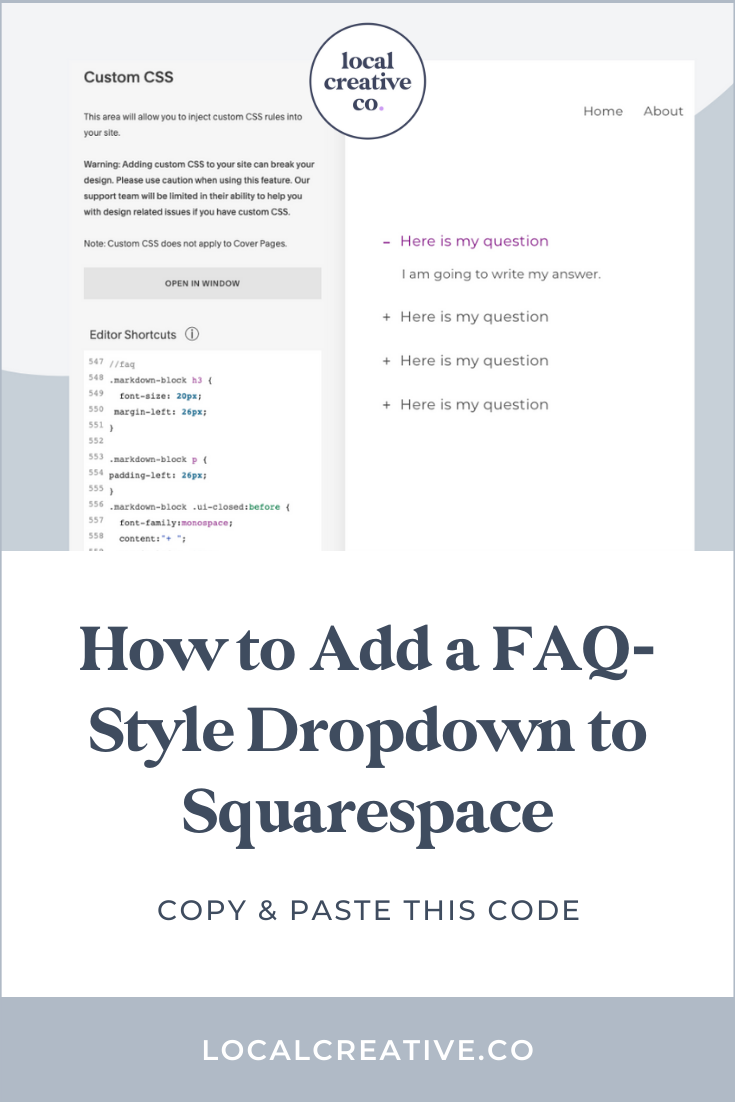
How to Add a Dropdown Accordion-Style FAQ to Your Squarespace