By A Mystery Man Writer

I am trying to use flex-wrap and stretch with little success. Everything looks good as long as window width is less than height. But as soon as I resize the screen, 2 rows become 1. I'm planning t

Equal Height Elements: Flexbox vs. Grid - DEV Community

The Best CSS Range Slider Templates You Can Download

10 most voted Flutter questions on StackOverflow answered, by Jelena Lecic, Flutter Community

Build Smart CSS-only Layouts with Flexbox

Flex CSS - Quasar Framework

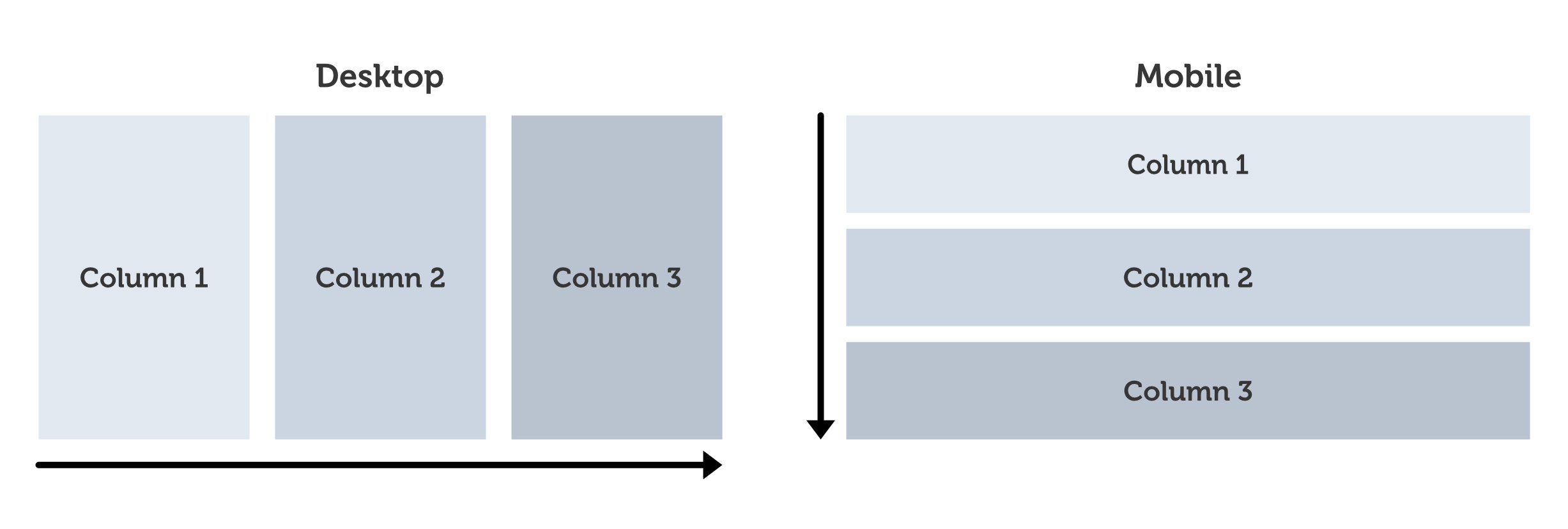
Column Stacking Beaver Builder Knowledge Base

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

Flexbox or CSS Grid? How to Make the Right Layout Decision — SitePoint

Defensive CSS - Minimum Content Size In CSS grid